Портфолио
Проекты написанные для себя. Писались либо с целью изучения новых технологий, либо вдохновлённые новым увлечением, либо по обеим причинам сразу.
Большинство из них были написаны очень давно, когда рабочие проекты были не такими интересными. И один из них даже пользуется популярностью у пользователей интернета.

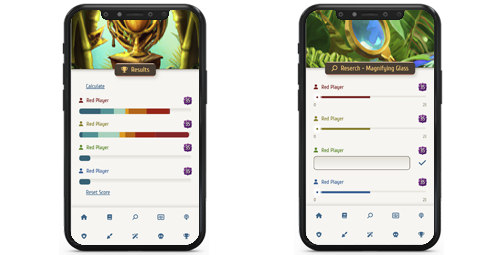
Калькулятор очков для Арнак
React.js
Помогает удобно подсчитать очки и определить кто победил в настольной игре Арнак

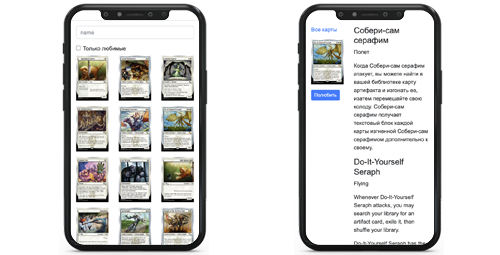
Каталог карт с переводом
Angular.js
Небольшое приложение, что бы помочь людям не знающим английского сыграть в карточную игру Magic: The Gathering с выпуском Unstable.

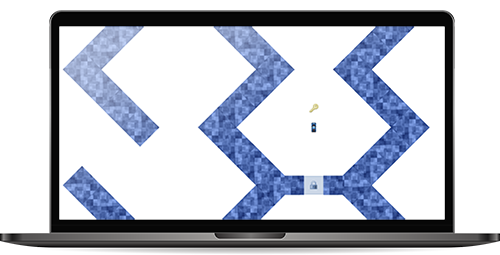
Игра на canvas, машина в лабиринте
canvas (pixi.js), математика
Небольшая игрушка, написанная с целью изучить коллизию геометрических фигур.

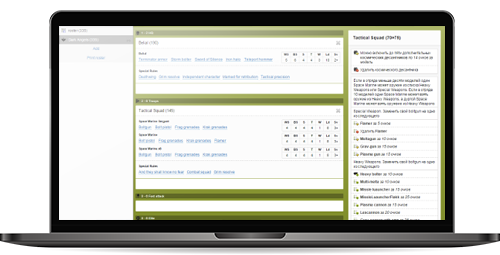
Конструктор армии для Warhammer 40000
jQuery.js
Конструктор армии для настольного варгейма Warhammer 40000. В текущей реализации, позволяет полностью собрать и просчитать стоимость в игровых очках армию Темных Ангелов.

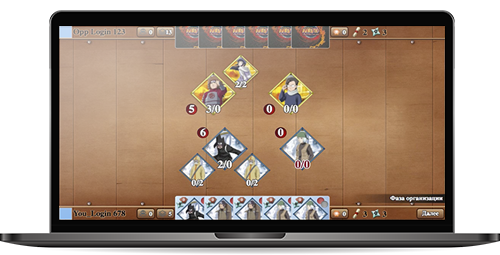
Коллекционная карточная игра Naruto
node.js, express, socket.io, jQuery.js, CSS3 transform-origin, анимация
Реализация веб-варианта настольной карточной игры Naruto TCG. Естественно, с блэк-джеком. Это как Hearthstone, только по одноименному аниме-сериалу про ниндзя.

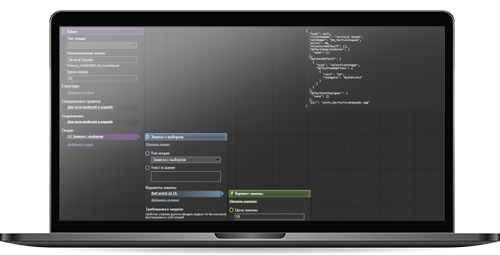
Конструктор юнитов для Warhammer 40000
Angular.js
Конструктор отрядов для конструктора армий для настольного варгейма Warhammer 40000.

Конструктор боевых сцен для Dungeons and Dragons
jQuery, CSS3
Конструктор позволяет создавать боевые сцены и управлять ими.

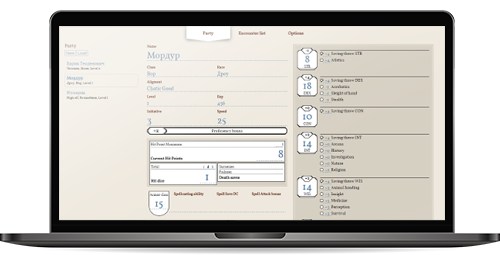
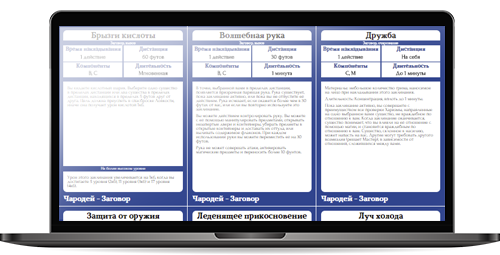
Карточки заклинаний для Dungeons and Dragons
React.js, Верстка под печать
Готовит к печати карточки заклинаний для ролевой игры на русском. Очень популярен среди русских ролевиков.

Прототип настольной игры "Колонизаторы" на CSS3
jQuery.js, CSS3 transform-origin
Проект задумывался, как перенос настольной игры "Колонизаторы" в веб. В репозитории лежит большая часть всего, что должно быть на стороне клиента.